SKYSCANNER
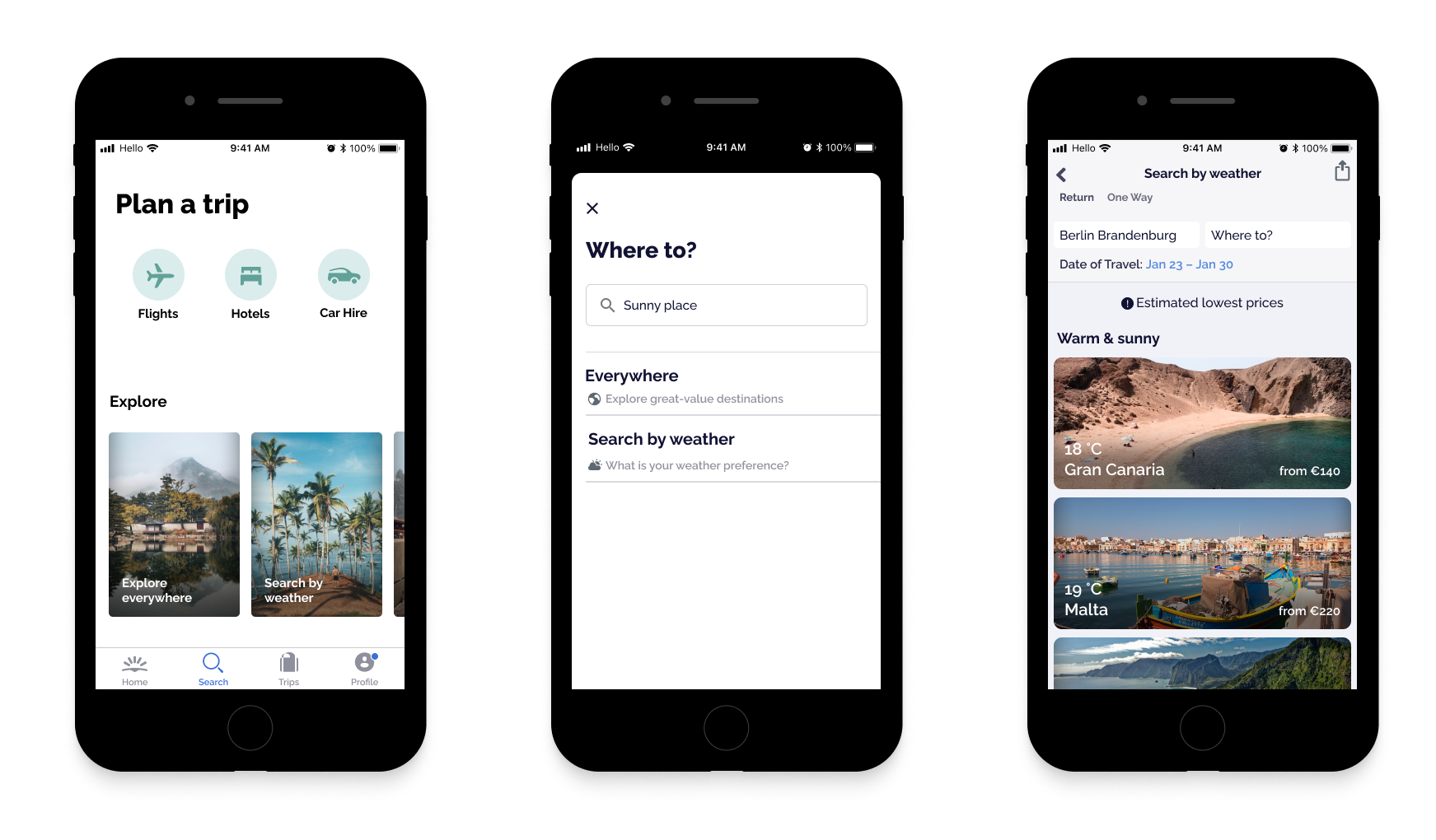
Case study: Adding a new feature ‘Search by weather’

Project Overview
| MY ROLE | Team | Duration |
|---|---|---|
| UX Research, UI Design, Prototyping | Solo | 1 week (January 2022) |
The Product
Skyscanner is one of the biggest travel metasearch engines. It compares and shows flights, hotels and car hire deals from different booking channels across the internet, and helps you find best prices.
The Problem
The weather is a single factor that determines the success of every trip. There are typically two ways of how we approach the subject of weather when planning trips:
Case 1: A destination has already been defined or booked (e.g. business travel). We check the weather forecast for our destination before we leave to ensure we are packing approriate clothes.
Case 2: We choose a destination based on specific weather conditions or climates we desire(e.g. leisure travel). Here is the problem: Planning trips can feel like hard work. It's a time-consuming process to look through different booking channels and search engines to find the deals that meet our criteria. In the latter case, the planning process can even get more tedious until we finally book a trip as we additionally have to search through each weather forecast of different destinations at the same time.